方法/步骤 首先,写一个普通的表格出来。 发现这个表格没有边框,那就来加一个。 但是只有外边框没有内边框,下面加入内边框。 现在内边框有了,但是太难看,边框之间有间隙。 那么继续修改,将内边框合并。 效果终于好点了,现在开始加入隔行变色HTML5高端大气响应式网络科技公司网站静态页面html模板源码 5698 这是一套HTML5高端大气响应式网络科技公司网站静态页面html模板源码,页面包括产品详细、价格、新闻列表、联系我们、新闻详细、产品列表、案例列表、案例详细、关于我们共10个页面。 19例子 2 borderstyledotted solid double;
南京web前端培训班有哪些哪家好多少钱 Web前端开发培训机构 万和it教育
Html点图放大
Html点图放大-HTML Description Lists HTML also supports description lists A description list is a list of terms, with a description of each term The tag defines the description list, the tag defines the term (name), and the tag describes each term 点刚才安装的插件,输入 pt_key,复制pt_key值 同上,输入 pt_pin,复制pt_pin值 脚本文件夹JD21打开jdCookiejs将复制的pt_key值和pt_pin值填上。



前端开发那点儿事 Tshark
网页字体参考 字符 十进制 转义字符 " " " & &Html 教程 在本教程中,你将学习如何使用 html 来创建站点。 html 很容易学习!你会喜欢它的! 现在开始学习 html !超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
HTML无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表使用 标签 Coffee Milk 浏览器显示如下: Coffee HTML调用PHP html本身是无法处理动态请求,要完成这个,一般是用javascript。 在生成静态网页,可以根据数据库id给html页面生成一个相对应的javascript文件引用。 比如页面是123html,那就在这个页面生成一个。 然后在clickphp这个页面就按照php的语法去处理操作无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表始于 标签。每个列表项始于 。 Coffee Milk 浏览器显示如下: Coffee;
& 可用于显示其它特殊字符 " 引号 ® HTML 原代码 显示结果 描述 <17 rows HTML 实体 在 HTML 中,某些字符是预留的。 在 HTML 中不能使用小于号(),这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 提示: 使用实体名而不是数字的好处是,名称易于记忆。 不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。




急速debug 实战一 浏览器 基础篇 秋风的笔记




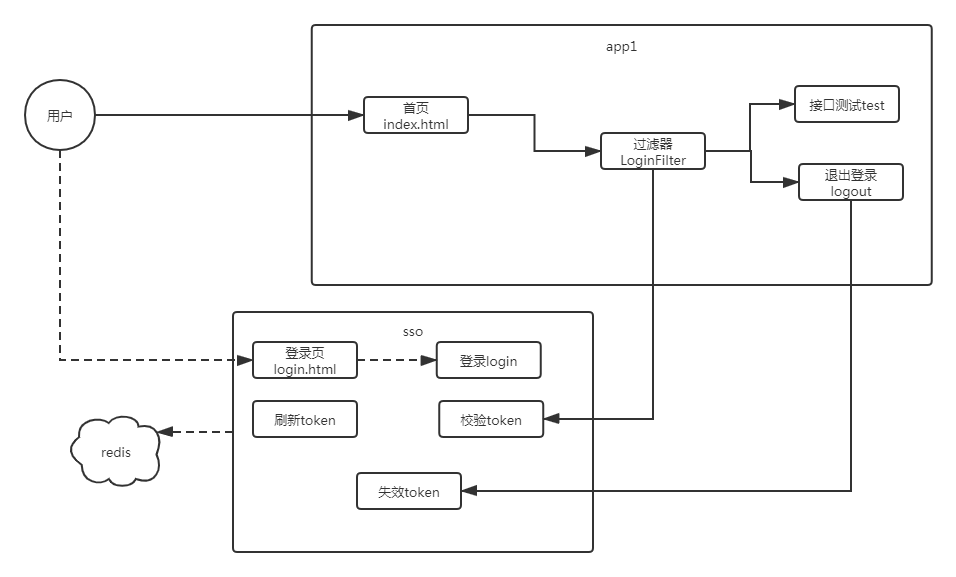
Jwt实现单点登录 项目实现 简书
一课译词:心急如焚 "心急如焚",意思是心里急得像火烧的一样,形容非常着急。 可以翻译为"be extremely upset and anxious"。 BBC英语 Do we really need 8 hours' sleep?Html超级简单实现点赞(收藏)和取消赞效果 1前言 我们经常会遇到对一些列表呀进行点赞呀收藏数据等效果呀。 今天就用htmlcss实现超级简单易上手的点赞和取消赞的demo展示。 2详情 1css样式 like { fontsize 66px;HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。 HTML是由Web的发明者 Tim BernersLee和同事 Daniel W Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。 用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台 (如UNIX, Windows等)。 使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML



点胶机设备的选择原则有哪些 苏州睿斯合机电设备有限公司



山东省商务厅新闻资讯四家世界500强送来感谢信 点赞烟台开发区营商环境
我们真的需要八小时睡眠吗? Amazondwellers lived sustainably for 5,000 years 亚马逊雨林原住民五千年来淫乱媚薬でキメセク大淫姦!! 刺激を欲しがる快楽狂の愛人に喰い尽くされて。 つぼみ免费观看,电影淫乱媚薬でキメセク大淫姦!! 刺激を欲しがる快楽狂の愛人に喰い尽くされて。 つぼみ于21年在日本上映,情色Hub为您免费提供淫乱媚薬でキメセク大淫姦!QQ在线,随时响应! HTML 是 Hyper Text Markup Language 的简写,表示超文本标记语言,同时 HTML 也是我们学习前端开发的基础。 随着 web 前端技术的飞速发展,HTML 和 CSS 也成为了编程者的必备技能。 这套「HTML教程」可以帮助读者快速入门,其中包含了作者大量的实践经验,将知识系统化,浓缩为精华,用通俗易懂的语言直指网页设计初学者的痛点。 HTML 标签非常注重语义化




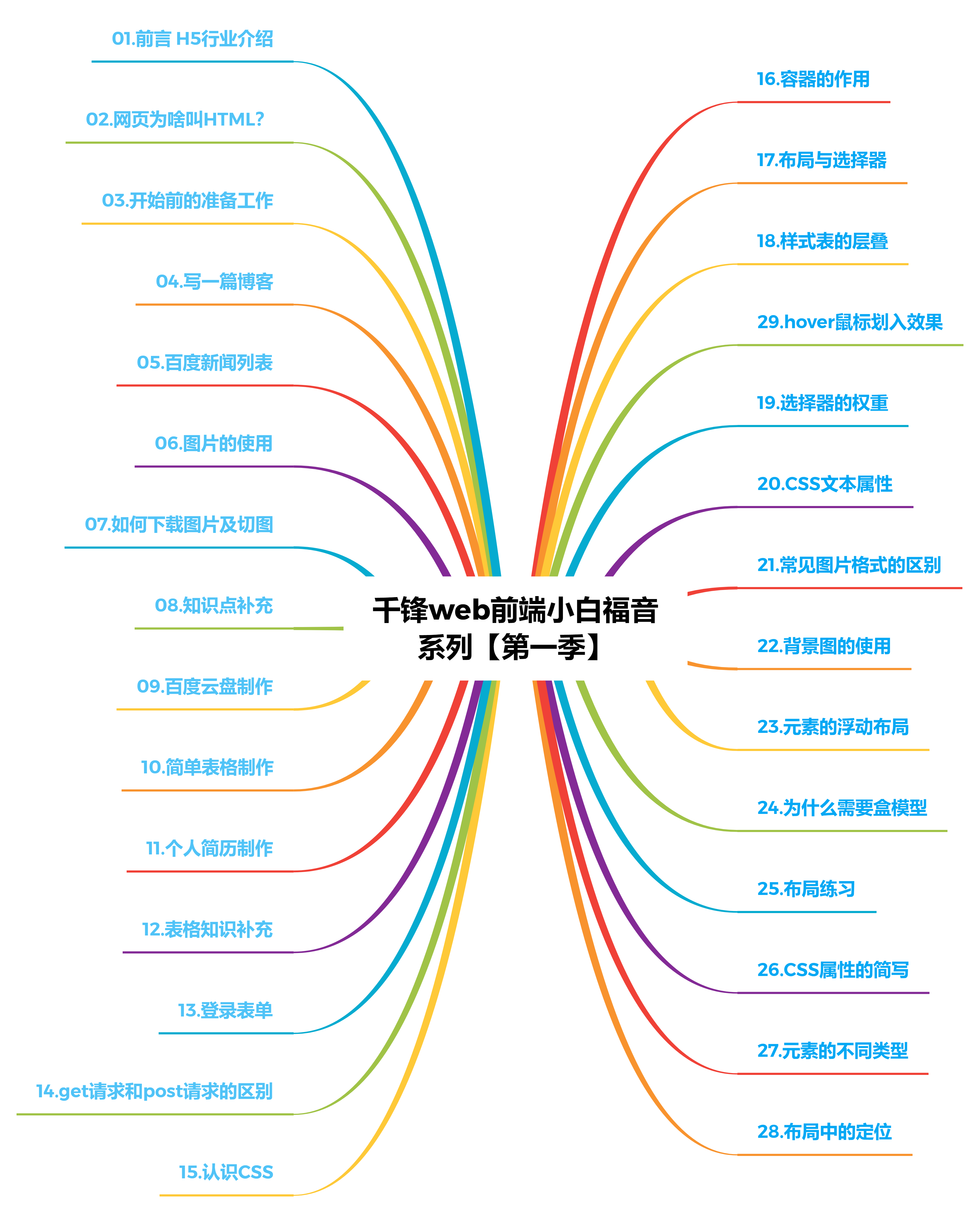
Web前端小白入门课程 千锋教育 李子逸恒




Mysql中btree索引的实现原理以及使用的总结 Tinysakura的博客 程序员宅基地 Btree索引原理 程序员宅基地
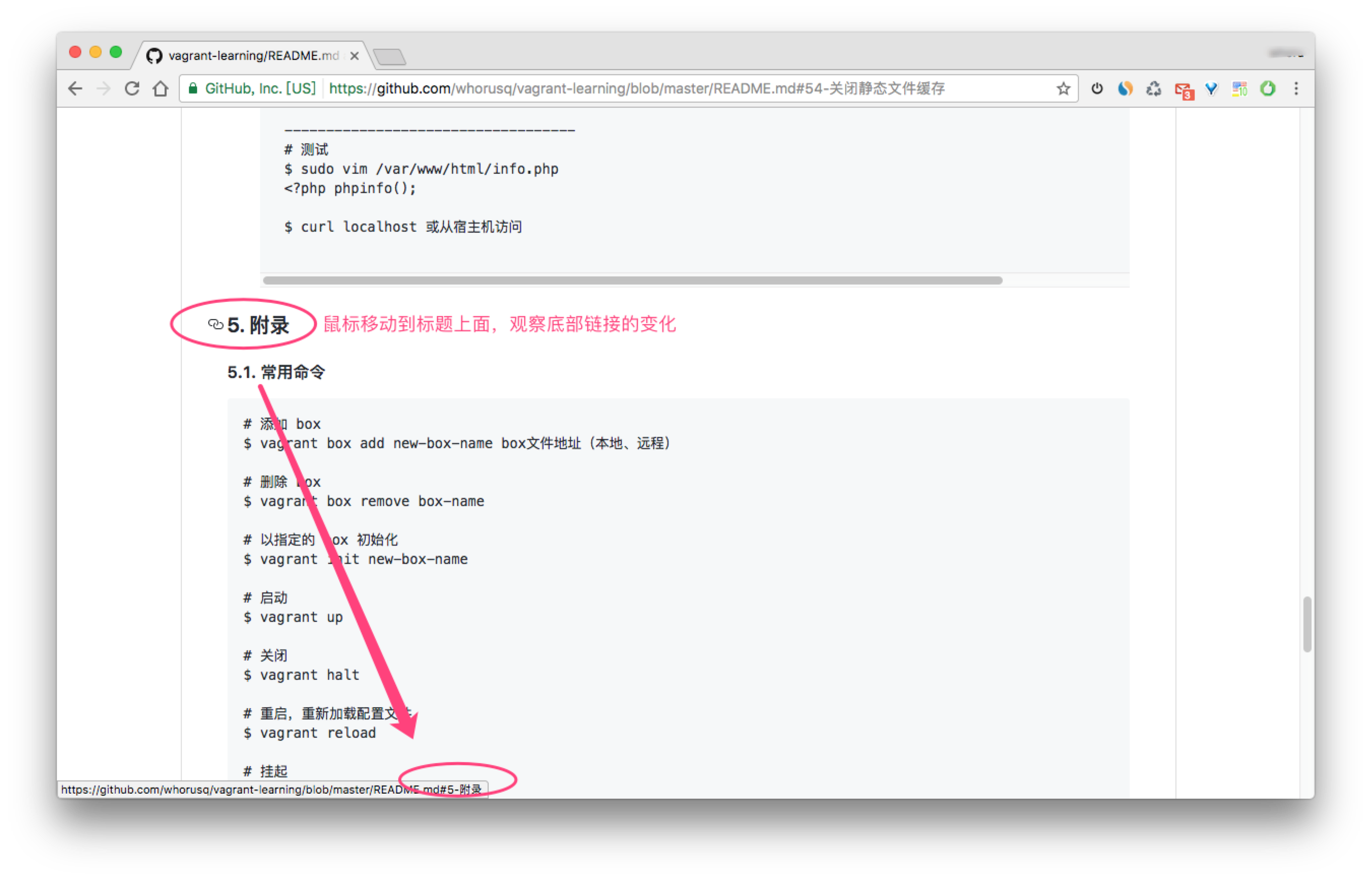
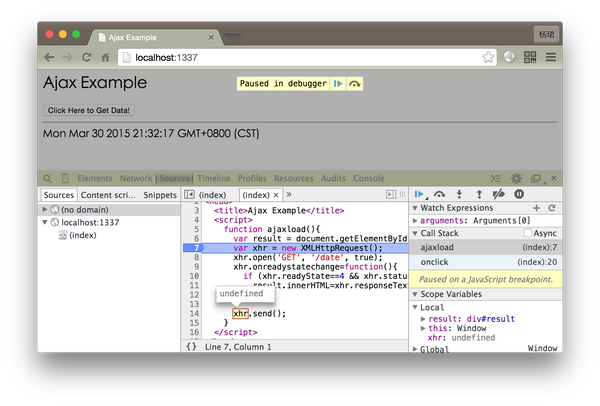
3 你不知道的 Chrome DevTools 玩法;锚点链接是超链接中的一种。 锚点的妙处之一在于,你可以使用它链接到文档中的某个特定位置。 例如,有些网页内容较多,页面过长,用户需要不停的使用浏览器上的滚动条来查看文档中的内容。 这时为了增强用户体验,可以在网页中插入锚点链接。 锚点链接的具体使用场景有 2 种: 跳转到当前页面的指定位置 跳转到其他页面的指定位置 1 跳转到当前页面的Features 65 Reusable components 1kb Component average size (mingzip) 90% Unit test coverage Extensive documentation and demos Support Vue 2 & Vue 3 Support Tree Shaking Support Custom Theme Support i18n



暖心市交通工会联合会慰问一线抗疫工作人员 Html False 手机新蓝网




28关学会html与html5基础
版权声明:本文为博主原创文章,遵循 cc 40 bysa 版权协议,转载请附上原文出处链接和本声明。例子 3 borderstyledotted solid;一个强大且实用的 Office 部署工具。 推荐下载包含框架的版本,可以直接双击 RunMebat 以运行 Office Tool Plus Office Tool Plus 的诞生离不开大家的支持,您的支持就是我们前进的最好动力! 您可以在此处以优惠的价格购买 Office 套件,享受正版独有的客户服务以及




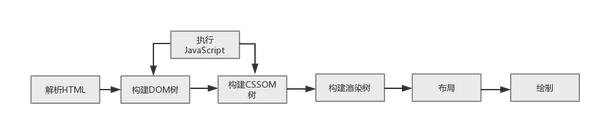
浅析前端页面渲染机制 知乎




Codepen Online Code Editor And Front End Web Developer Community
HTML中,&等有特殊含义(,用于链接签,&用于转义),不能直接使用。 这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢? 这就要说到HTML转义字符串(Escape Sequence)了。 转义字符串 (Escape Sequence)也称字符实体 (Character Entity)。 在HTML中,定义转义字符串的原因有两个:第一个原因是像""这类符Cursor pointer ;} cs {color#f00;}最终的 HTML 可能看起来像这样: Please select your preferred contact method Email Phone



Spa单页面 Issue 3 Wscats Angular Tutorial Github



招商银行每月活动第五弹 超级丰富 持续更新 消费金融 什么值得买
在html中设置锚点定位我知道的有几种方法,在此和大家分享一下: 1、使用id定位: 这样的定位可以针对任何标签来定位。 2、使用name定位: 使用name属性只能针对a标签来定位,而免费网站模板 免费html网站模板 话题 艺术与文化 10 商业与服务 61 服饰与美容 16 体育,自然和旅游 12 设计与摄影 41 汽车与摩托车 4 美食与餐馆 12 家庭 18 教育与书籍 4 社会 计算机与网络 7 娱乐,游戏和夜生活 3 房地产网页模板 4 动物 4 假期,礼品和鲜花 2



人民日报点赞福州福道 城市绿道连接美好生活




浅析前端工程化 Junpengz 博客园




Devtools 更新点 Chrome 58 Web Google Developers




W3c Html5 Logo




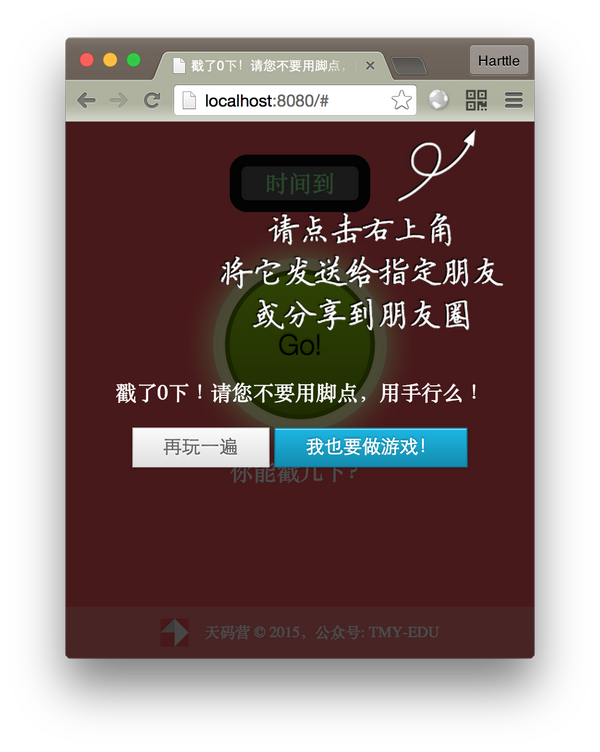
轻轻松松开发html5游戏 知乎



Brackets A Modern Open Source Code Editor That Understands Web Design




Markdown 的锚点链接如何写 Whoru



南京web前端培训班有哪些哪家好多少钱 Web前端开发培训机构 万和it教育




Esri Story Map Tour 教程 关于如何使用tour 模板的说明




28关学会html与html5基础




急速debug 实战一 浏览器 基础篇 秋风的笔记



Javascript调用百度地图 以及城市的初始化 泡在网上的日子



Github Itxiaohao Evernote2anki Anki 插件 Evernote2anki 开发



访客点餐机 价格批发公司 上海触鼎电子科技有限公司




Fly2cn加速器 海外华人一键回国必备v Twitter 活动 Fly2cn双12活动来袭 Vip会员多买多送活动内容 双12期间 Fly2cn加速器购买vip就送时长 月卡 季卡 年卡都有赠送哦 活动时间 北京时间年12月11日0点 13日24点 限时3天 活动地址 T Co




Analyzing Critical Rendering Path Performance Web Fundamentals




Bootstrap4中文站 全球最流行的html Css 和js 工具库




中孚 H5 Processon免费在线作图 在线流程图 在线思维导图



Css




搭建自己的静态wiki 站点 Vimwiki Pages 卡瓦邦噶



安装推拉门轨道步骤 公司新闻 成都澳派森门窗有限责任公司




Css Margin 外边距 菜鸟教程




一小时快速了解css 基础 虎课网



六大点了解精密五金零件加工工艺性能 Js澳门金金沙平台 Www 8455com




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答




数据可视化 散点图 小朋友的博客 51cto博客




Django入门与实践 第25章 Markdown 支持 Foofish




字符中间的大项目符号的unicode字符是什么 21



1




Html 维基百科 自由的百科全书



类wordpress那种网页左侧菜单html框架都流行用什么 Oschina 中文开源技术交流社区




Xhtml 维基百科 自由的百科全书




Html 在页面的最后一部分之前具有视口 Viewport 底部的单个滚动捕捉点 It工具网



合作对接 我们帮您解决通点 超赞科技有限公司




在线扒站工具 Vipbic




Html 学习笔记css3 2d Matrix 幻影 00 博客园




建立超链接 学习web 开发 Mdn




Debug Javascript Chrome Developers




Jwt学习之二 Jwt实现单点登录 Cac 博客园



三辊蜜丸机 山东通正生物医药装备设计制造有限公司




如何通过oidc 协议实现单点登录 Segmentfault 思否




本周维护公告抢先看 参与评论留言赢游戏惊喜大礼包 活动将随机抽取100位参 来自网易大神梦幻西游圈子 梦幻西游电脑版




3dm Mod站 第三届mod制作比赛 颁奖典礼 活动专区 3dmgame论坛 Powered By Discuz



免点券 学生作业div Css 经营幸福 单页 Psdhtml Cn大设计师论坛 网页作业代做 免费下载html Css网页设计成品下载




Iphone X壁纸 原创作品 站酷 Zcool




The Html Canvas Guide Zj John S Blog



前端开发那点儿事 Tshark




How Browsers Work Behind The Scenes Of Modern Web Browsers Html5 Rocks




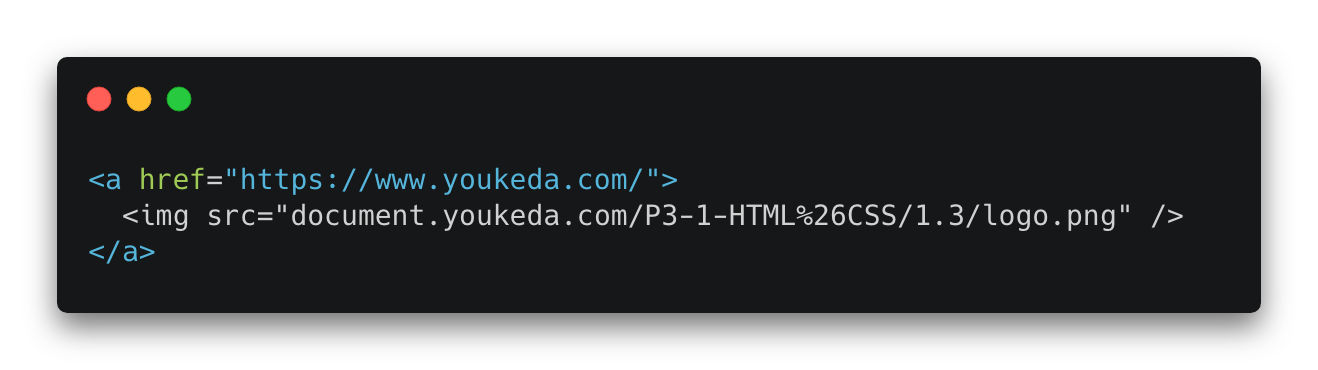
Html中的图片 学习web 开发 Mdn




六铢衣on Twitter Http s Gfan Com Android 1 1 Html 看到这标题果断的点了




微星京东旗舰店开学季优惠同学你要steam点卡不要 游戏硬件 游侠网




Javascript编程入门简介 Dom Ajax与chrome调试器 知乎



Web前端年后跳槽面试复习指南




Html中的图片 学习web 开发 Mdn



控制装置和仪表 计量表




Js实现人脸换妆和页面截图 Lin Blog




What Is Javascript Learn Web Development Mdn




Html 錨點是什麼 連結的基礎概念 Gremlin Works




校招社招必备核心前端面试问题与详细解答 Html Ucloud云社区




基于vue2 Eggjs Mysql的个人博客 正在更新 Segmentfault 思否




Javascript Chrome 设置location Href时的断点 It工具网



自销圆模齿刀 开槽刀 啤刀 用于圆模制造 供应求购信息 模切世界die Cutting World



上海淮海路兰生大厦led屏广告




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答




聊聊web中的度数单位 长度单位 会员专栏教程 W3cplus




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答



Seo培训的必需点必须留意 典型性的有下列建议seo优化查询工具 长尾关键词 漯河关键词排名



自助建站内有乾坤 产品经理的技术常识 人人都是产品经理




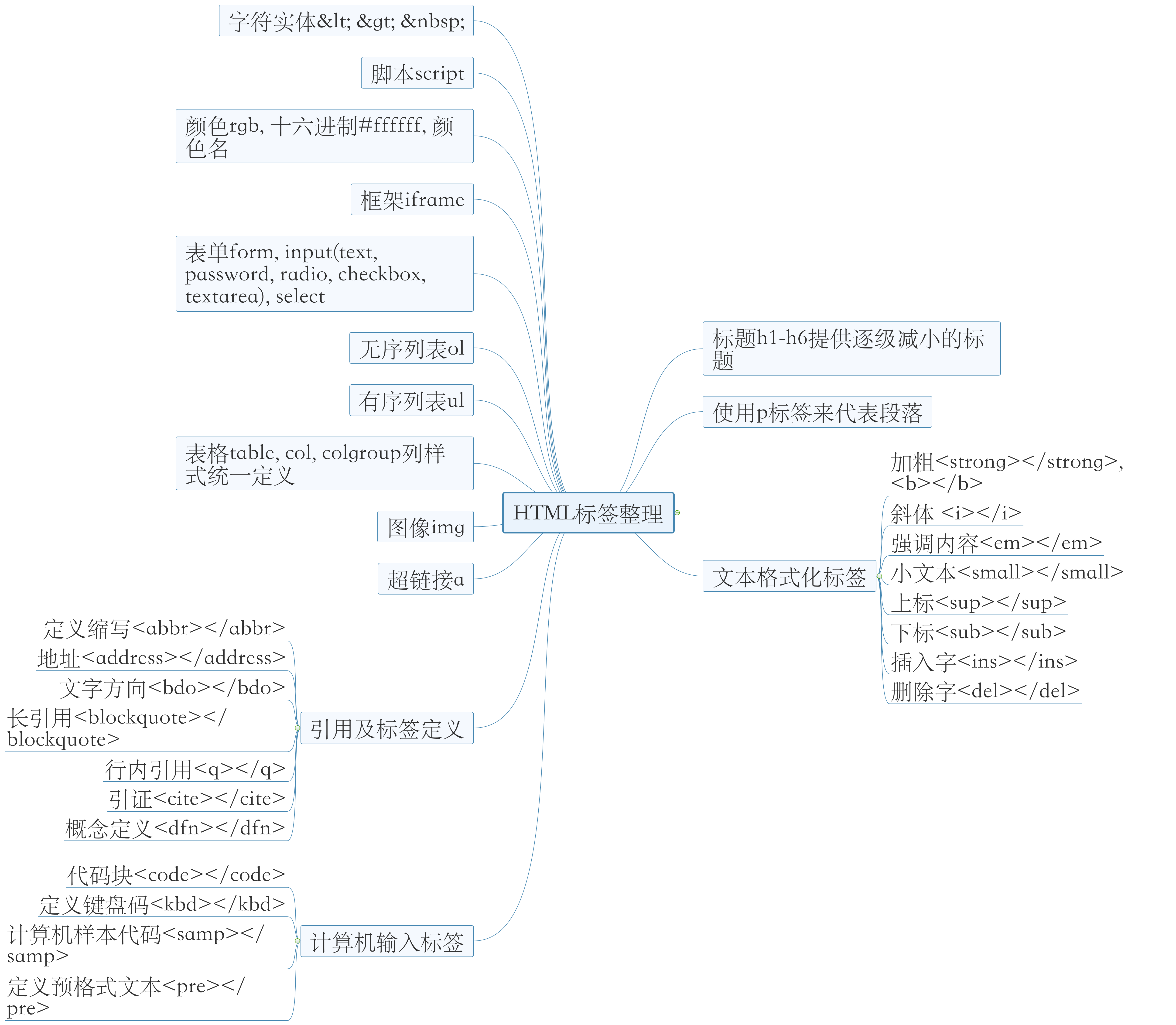
前端追梦人html知识点整理 Ilovethesunshine的博客 Csdn博客




使用chrome Devtools 调试javascript Web前端开发




Html 维基百科 自由的百科全书




Html作业 淘宝部分界面 回到顶部功能的实现 锚点和超链接 找到自己写的界面的方法 哔哩哔哩



前端在线就业班 Vue面试题系列课程重磅来袭 腾讯新闻




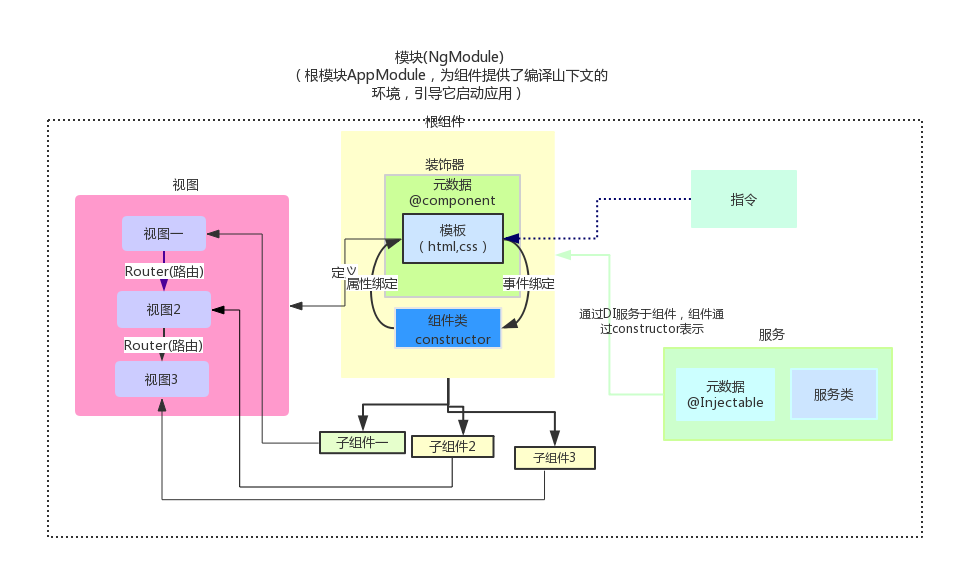
Angular核心知识点总览 极客分享



赞丽生活到底是什么 为什么这么火 新闻 财经资讯网




感谢 牛本清 100vip点打赏 征服 大海贼时代 武侠修真 看毛线小说




点餐小程序 微信点餐小程序系统 免费模板 凡科轻站小程序




分享 从输入url到页面展示中的知识点 1024toyou Com




Html Css Javascript 初学者入门课程 学习完整制作前端todo List 程序 Codetisan School




日本围棋的 第5个男人 21日本围棋看点 一 胜率




Web前端的html部分 Weixin 的博客 Csdn博客




Web Scraper 轻量数据爬取利器 公众号 卤蛋实验室 博客园



Html 教程菜鸟教程 W3capi 在线教程 菜鸟教程



網頁設計筆記 作業練習篇 期中作業前置篇




大数据入门 Css知识点 简书




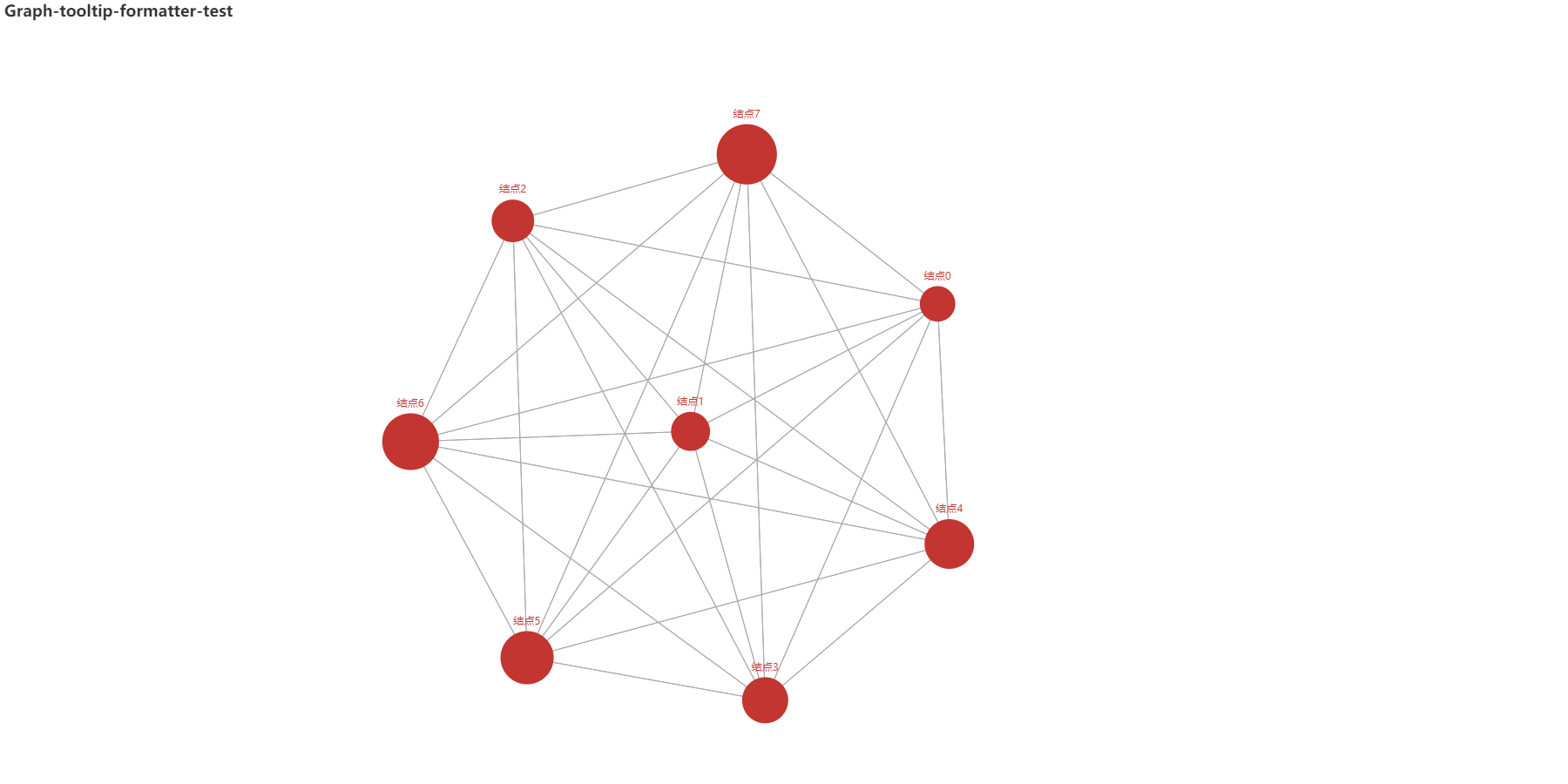
Pyecharts Tooltip Opts Formatter使用html Css设置格式示例 Maillibin的专栏 程序员宅基地 程序员宅基地



识知答案网 找大学试卷 试题作业练习 题库答案查询 搜考试文库 共享付费资料库 在线检索软件app




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答



自助建站内有乾坤 产品经理的技术常识 人人都是产品经理




How Browsers Work Behind The Scenes Of Modern Web Browsers Html5 Rocks


0 件のコメント:
コメントを投稿